Vue Stroll
Vue Stroll is a collection of CSS list scroll effects for Vue.js.
To use it, you have to import VueStroll and pass it a collection to render.
var VueStroll = window['vue-stroll'];
new Vue({
el: 'body',
data: {
el: '#app ul',
effect: 'curl',
collection: [
'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven',
'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven',
'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven',
'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven',
'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven'
]
},
components: {
VueStroll
}
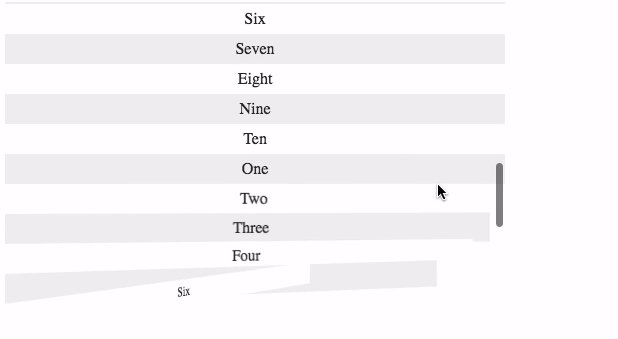
});In the above code example, the rendered list will look like this:

To view all the available effects check its demo page. The source code and the documentation is available on GitHub.
I hope VueStroll will be soon uploaded to a CDN.



