Vue Native: Build Beautiful Native Apps Using Vue.js
vue-native-core
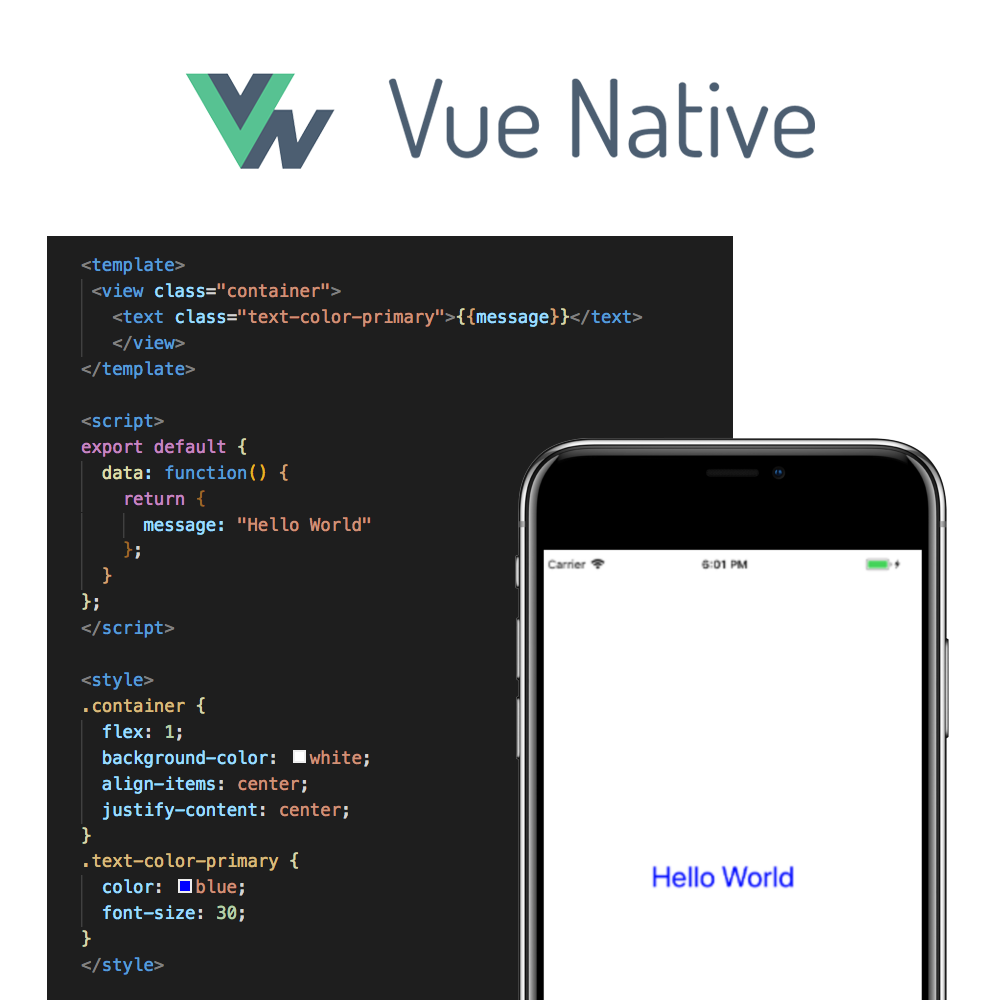
A new project was presented for building native mobile apps by GeekyAnts. Vue Native is a mobile framework to build native mobile app using Vue.js. It is designed to connect React Native and Vue.js. Vue Native transpiles to React Native.

There are three uses.
- Use the reactivity system of Vue to observer React component.
- Use the react-vue-loader to run Vue component in React application.
- Use the vue-native-scripts to run Vue component in React Native.
Features
- Declarative rendering
- Two-way binding
- Goodness of Vue ecosystem
- Compiles to React Native
- Completeness of React Native ecosystem
Vue Native is like a syntactic sugar for React Native. You can import any React Native component as it is and start using it.
Getting Started
System Requirements
- Globally installed node >= 6.0
- Globally installed npm >= 4.0
- Globally installed React Native CLI which allow you to easily create and initialize project
Start with the Vue Native CLI
The Vue Native CLI is used to generate a Vue Native app, which is a React Native API wrapper. This means that with Vue Native, you can do anything that could be done with React Native. The Vue Native CLI generates a simple single page application (SPA) using create-react-native-app and vue-native-core.
If you are looking to use Vue Native, you will first need to install React Native on your system.
Run:
npm install -g create-react-native-appYou now can install the Vue Native CLI on your system using NPM.
$ npm install -g vue-native-cli
With that, all you need to do now is initialize a new Vue-Native project directory in your system.
$ vue-native init <projectName>
$ cd <projectName>You can now run this Vue Native app on an iOS or Android Simulator using the npm run command.


Vue Native Router
Also, Vue Native uses vue-router for implementing navigation in your mobile apps and state management using Vuex. To handle routing a Vue.js plugin is provided, Vue Native Router. It’s based on React Navigation.
Components
Vue Native already has a set of some Basic Components in order to have some basic structure when starting your project.
Production ready
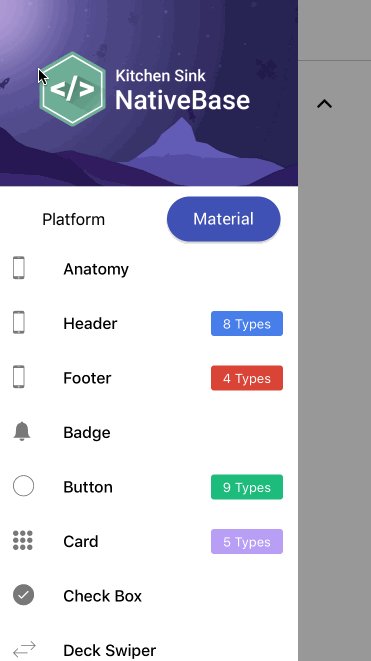
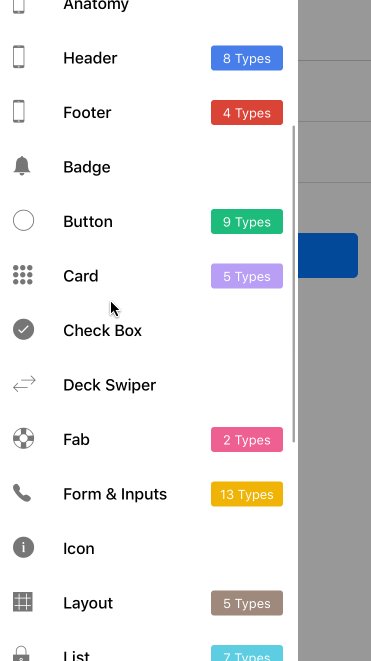
The NativeBase KitchenSink app has been rebuilt in Vue Native. You can use it in production but with some issues and limitations:
- Sometimes for a component, you might have to create a function that returns JSX code.
For example,
renderIteminFlatListmust return JSX. - The error reporting is on the React Native level and it doesn’t map to the Vue Native code yet. We are working towards it.
KitchenSink Example app

Check out the source code of the app here.
This project is open-source under an MIT license.



