Vue.js clipboard plugin
v-clipboard
The Vue.js Clipboard is a very simple & small sized plugin (no dependencies, less than 2kb minified), used to copy texts by using a directive or a method. It is a very simple way to assign something to your clipboard with little effort. When using it, an element that contains the directive is clicked, the value of the directive will be copied to the clipboard.
Example
Begin by installing it to your Vue project by running
yarn add v-clipboardImport it in your main file so it can be used globally.
import Clipboard from 'v-clipboard'
Vue.use(Clipboard)Usage
There are 2 ways of using this plugin:
-
Using the
v-clipboard="mymodel"directive. When an element that contains thev-clipboarddirective is clicked, the value ofmymodelwill be copied to the clipboard. - Using the
this.$clipboard(value)function.
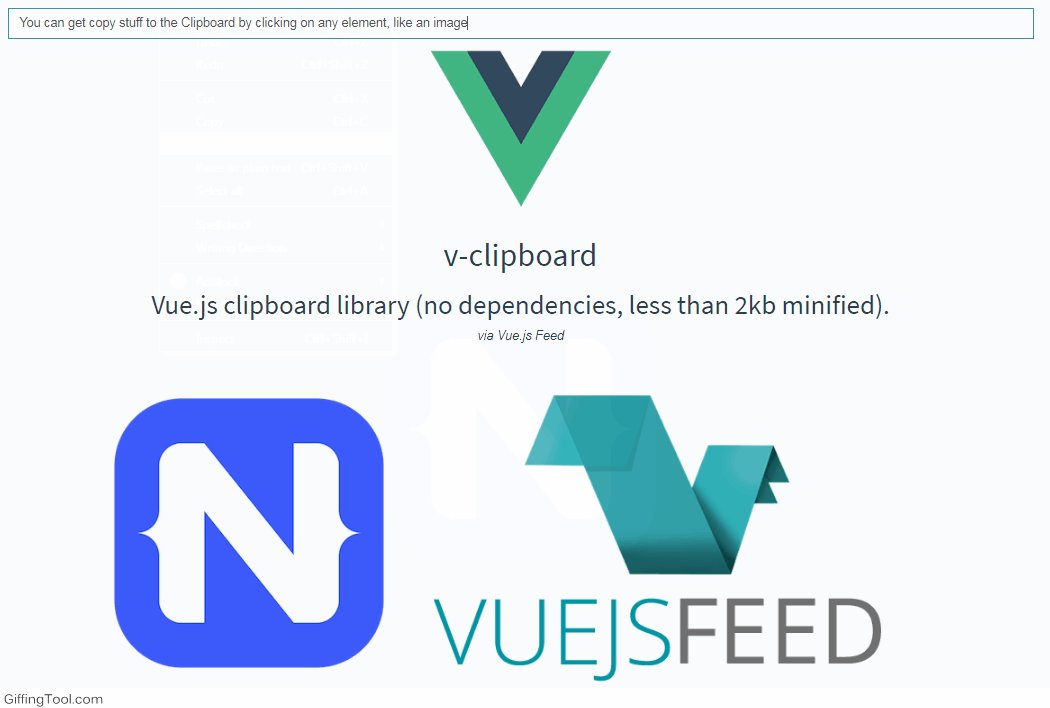
Using the second method we can click on an image an have some text copied to the clipboard.
<!-- using a simple input to paste the text -->
<input placeholder="paste the copied text here">
<!-- when the image is clicked, copy the text to clipboard -->
<img @click="copy" src="33.png">Then you can just use the method described above
methods: {
copy () {
this.$clipboard("You can copy stuff to the Clipboard by clicking on any element, like an image")
}
}Copying by clicking on an img element

If you are thinking this may help you in your current projects or in the future, take a look at the plugin's repository, available on GitHub.



