Vue Design System Docs: An Open Source Tool For Building Ui Design Systems With Vue.js
vue-design-system
Vue Design System provides a set of organized tools, patterns & practices for building UI Design Systems with Vue.js, that work as the foundation for your application development.
The tool is built on top of Vue.js, Vue Styleguidist, Vue Webpack Template & Theo and is aimed for designers and front-end developers who have at least basic knowledge of component based workflows + HTML, SCSS & JavaScript.
Features
- A set of interconnected patterns & practices for you and your team.
- A well thought-out terminology, naming conventions, and hierarchy.
- Get an automated overview of how your design system progresses over time.
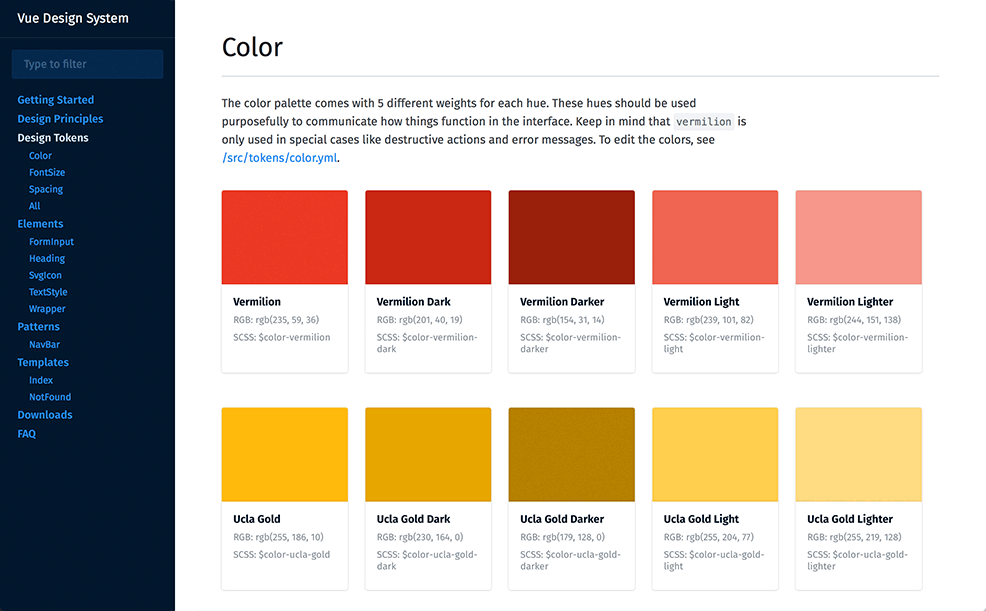
- Global design tokens in YAML format that you can use inside any component.
- Automatic generation of living, user-editable documentation.
- Easily export and use your Design System as an NPM dependency in another Vue.js project.
- Create a token, an element, or a pattern, and it’s immediately available across all components.
- Pre-configured Prettier setup for auto-formatting code on both save and before commit.
- Live Reloading, Autoprefixing, SCSS, and helper functions + simple and sane defaults for SVG and Webfont usage out-of-the-box.
- Documentation and the app logic are separated, so you can have public docs while the app itself stays private.

Explore the Vue Design System’s demo documentation and component library. Everything is editable in Markdown format.
The documentation is available here.
Vue Design System Docs is an open-source project. Also, this article is about the processes and workflow used to get started with a new design system project.
Made by @viljamis and other contributors.



