Storybook has now Vue Support
Storybook
With the announcement of Storybook 3.2, came the news of support for Vue.js.
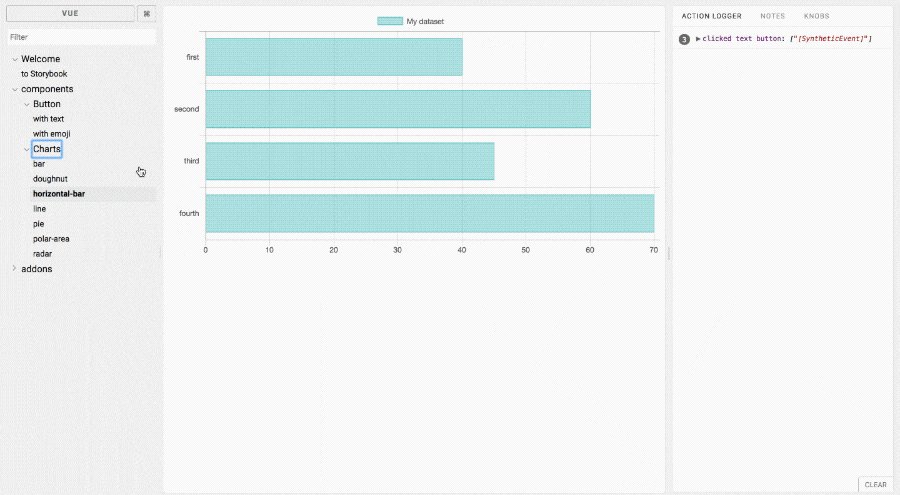
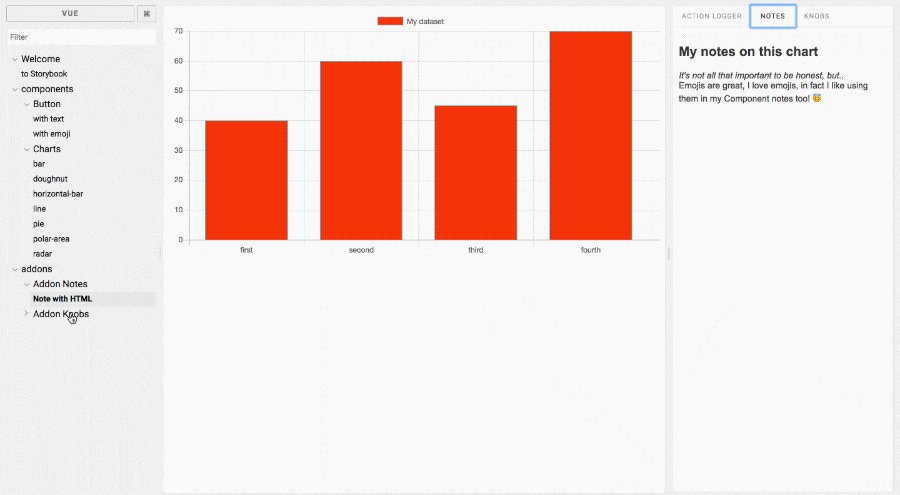
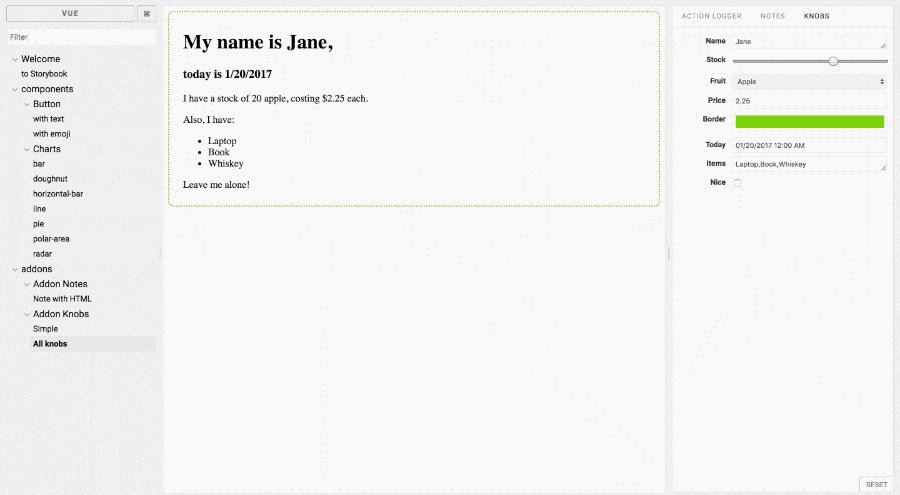
Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.

It started as an interactive development & testing environment for React and React-Native UI components, but with Storybook 3.2 it spread further.
To spread the Storybook love, Norbert de Langen and Alexandre Bodin joined forces with Vue core team member kazuya kawaguchi to add Storybook Vue support in 3.2
New features in Storybook 3.2
- Use Storybook in your Vue projects
- Organize your stories into hierarchies
- Navigate React Native Storybooks on your mobile device
Storybook for Vue
Vue-Storybook is very easy to use. You can use it with any kind of Vue project. Follow these steps to get started with Storybook.
npm i -g @storybook/cli
cd my-vue-project
getstorybook
npm run storybook
If you’re already using Storybook, it takes just a minute to upgrade.
Have a look at the Quick Start Guide and visit GitHub to see other projects or even join their slack channel.



