Introducing Vue DevTools (Vite Plugin)
Vue Devtools Vite Plugin is Now Available!
The Vue Devtools Vite Plugin is now available, and it makes it easy to use Vue Devtools with Vite. The plugin provides a number of features, including:
- Code navigation
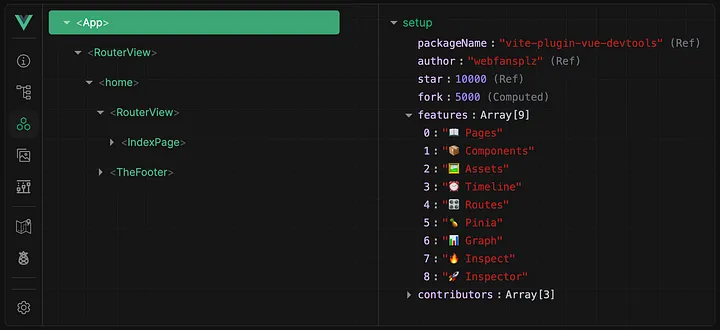
- Component tree view
- Performance profiling
- Memory usage monitoring
- Console debugging


To install the plugin, run the following command:
npm install -D vue-devtools-vite-plugin
Once the plugin is installed, you can enable it by adding the following line to your vite.config.js file:
plugins: ['vue-devtools-vite-plugin']
For more information, please read the article "Introducing Vue Devtools Vite Plugin".
Here are some of the benefits of using Vue Devtools Vite Plugin:
- It makes it easy to use Vue Devtools with Vite.
- It provides a number of features that can help you debug your Vue applications.
- It is free and open source.
If you are using Vue and Vite, I encourage you to try out the Vue Devtools Vite Plugin.


.png)
