A mini social network SPA powered by Vue.js
Vue Single-Page-Social-Network
A single-page-application for a simple social network powered by Vue.js, Node & Express. The project is open-source and you find it on its repository. While running the project open vue-devtools to see how components work when data change. Express.js is used for routing and Handlebars.js used for templating, while single file components compose the pages of the app. Take your time and explore the code!
Features
- Handlebars semantic templates
- Sign-up
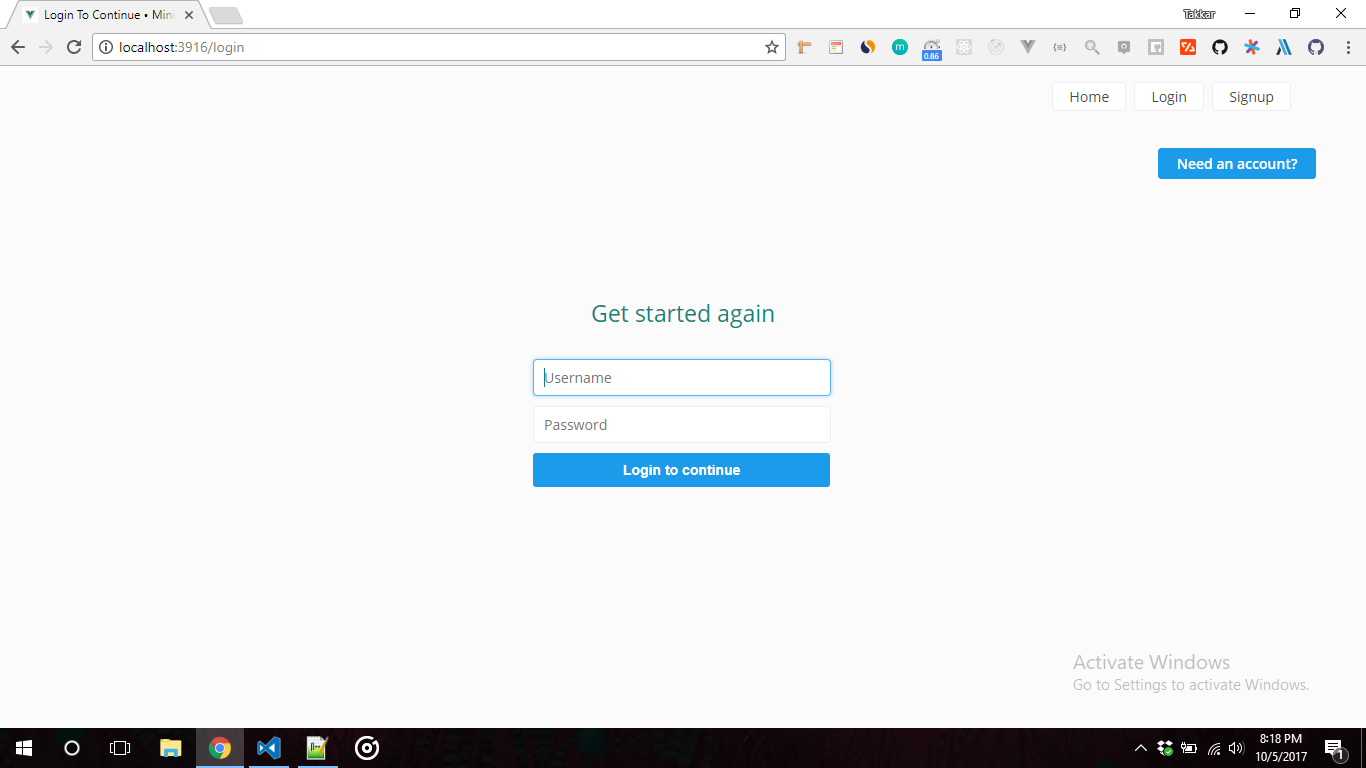
- Login
- Create new posts
- Explore to discover other people's profiles
- Deactivate your account
- Profile stats
- Edit Profile
- Logout
Other Versions
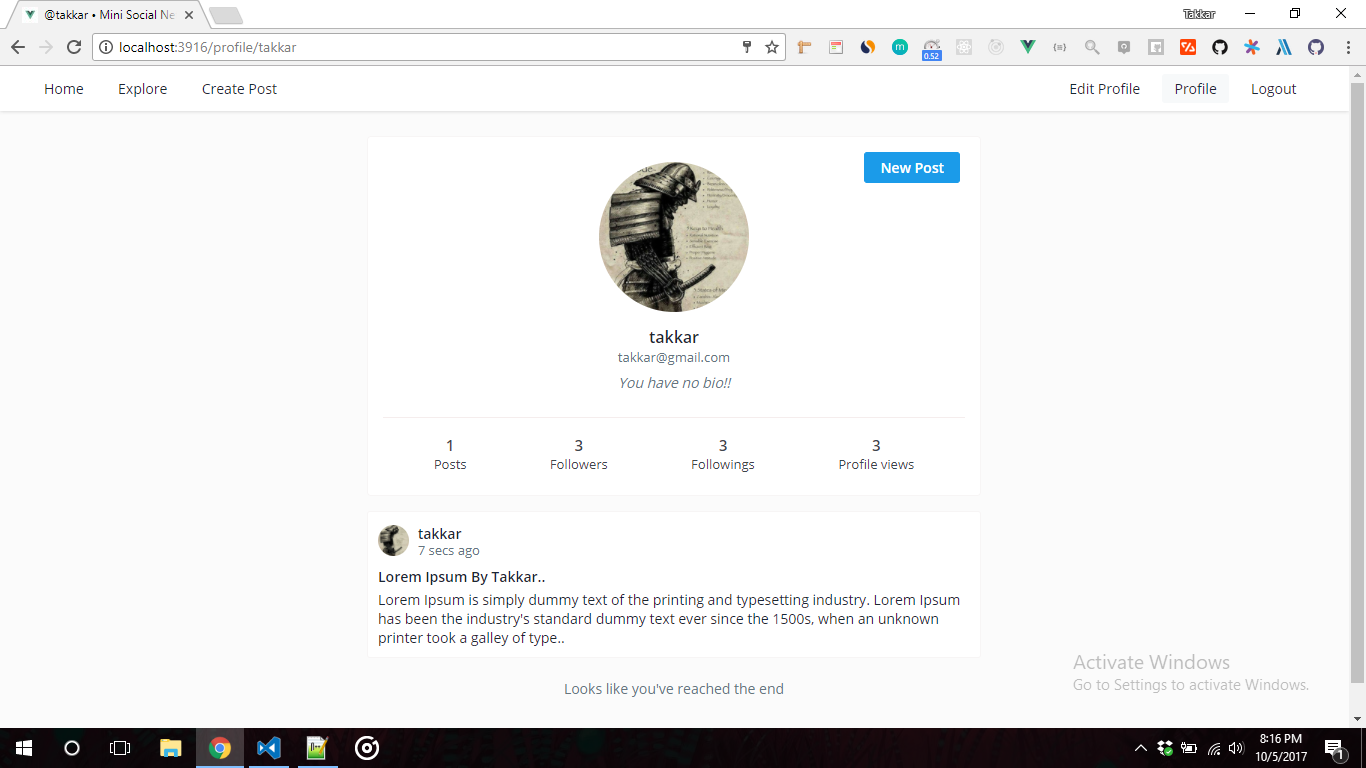
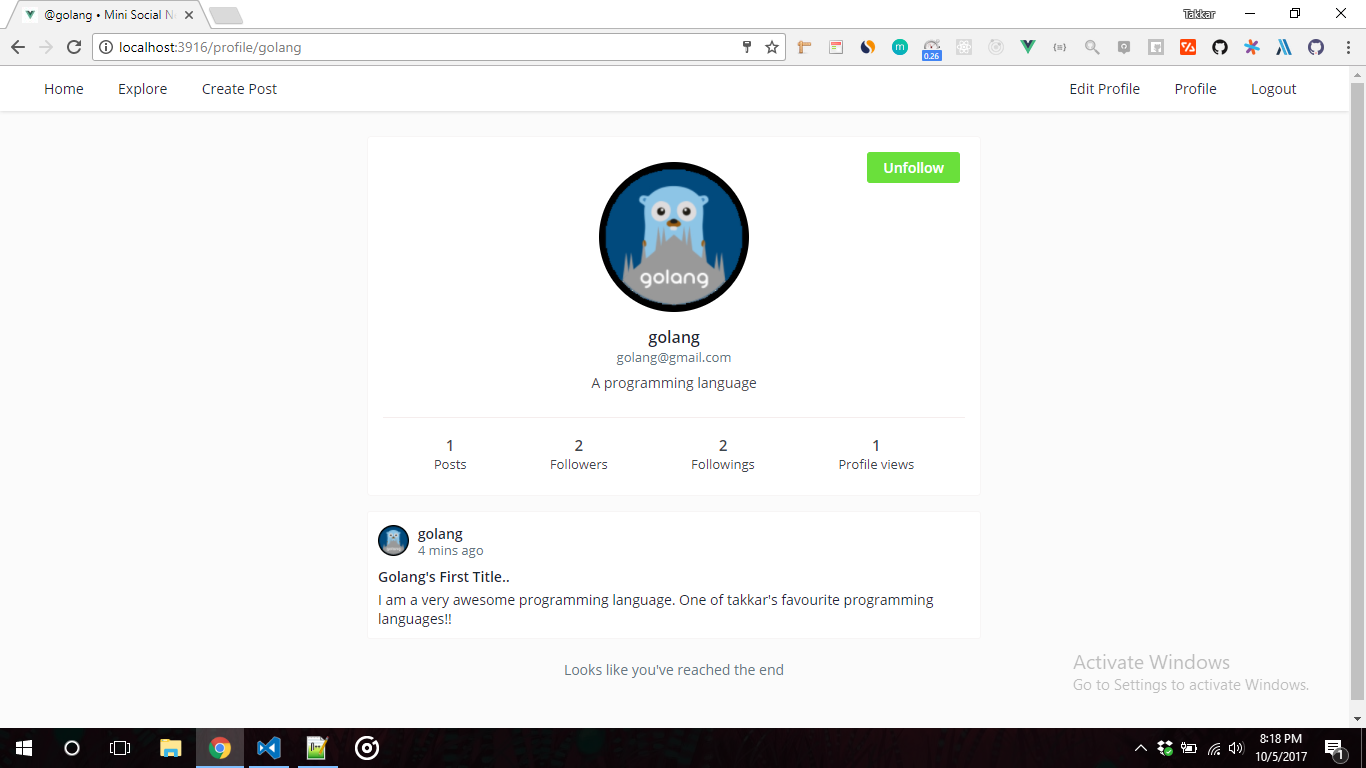
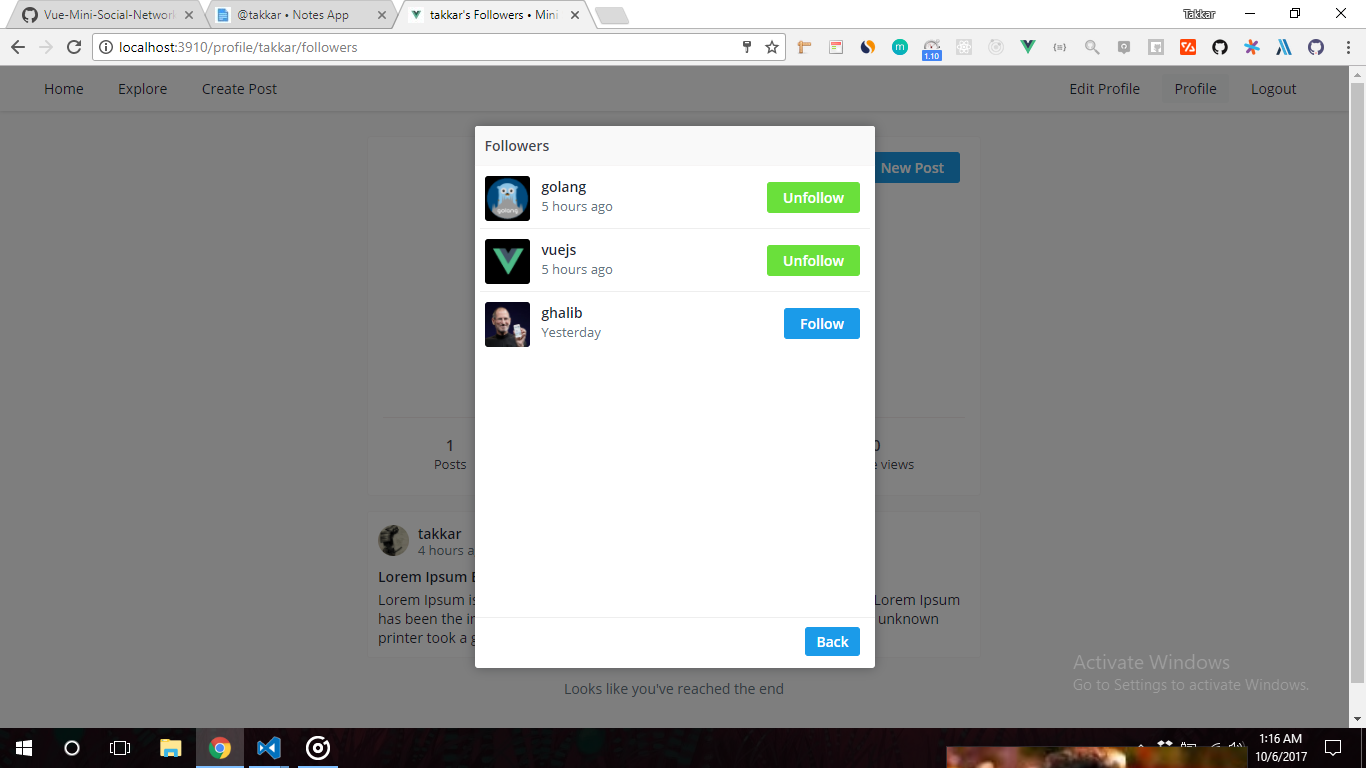
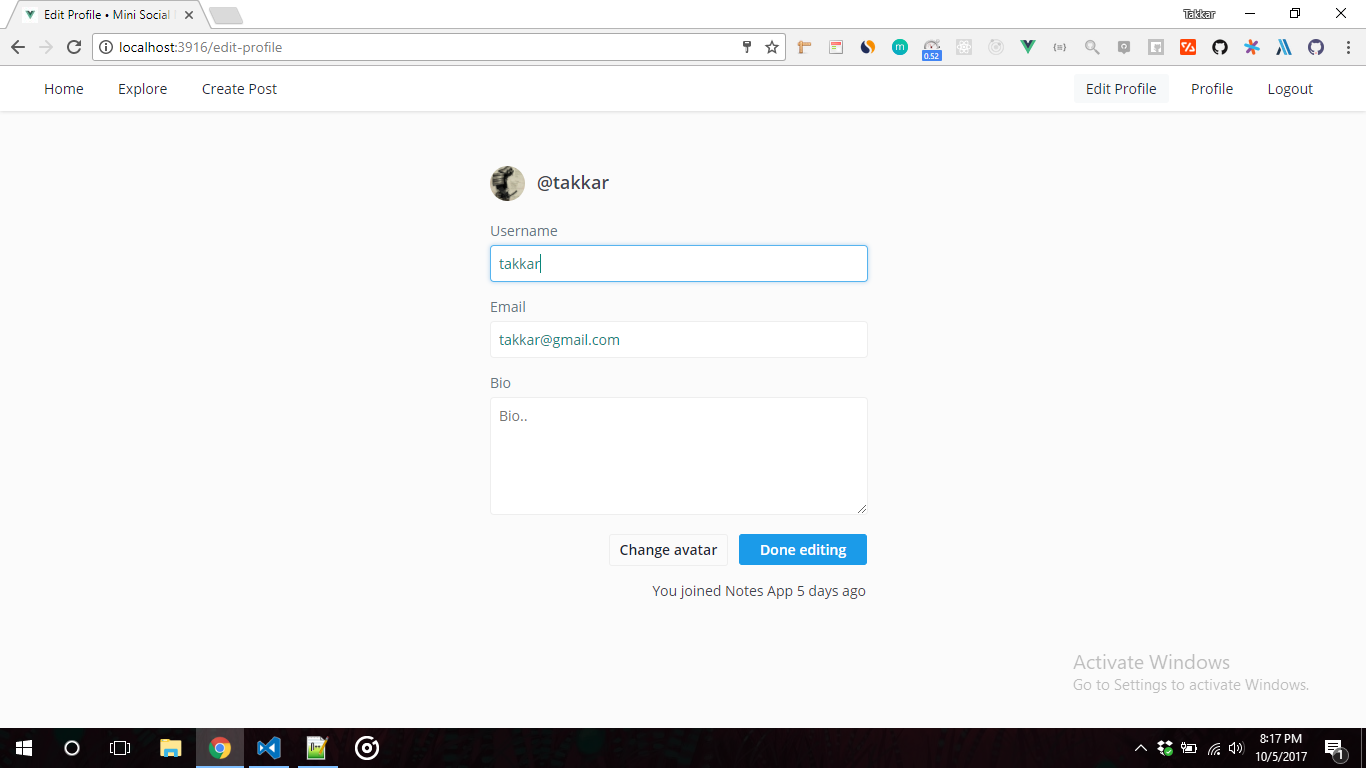
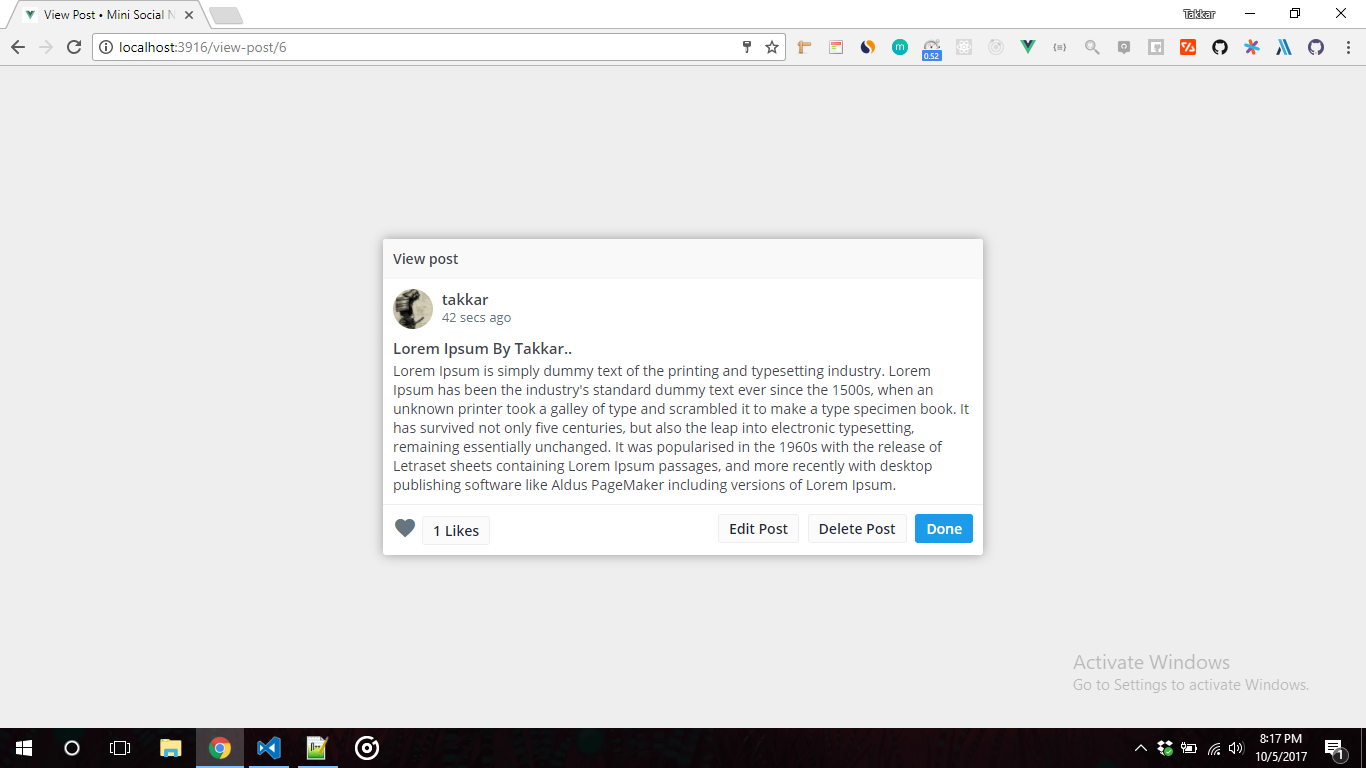
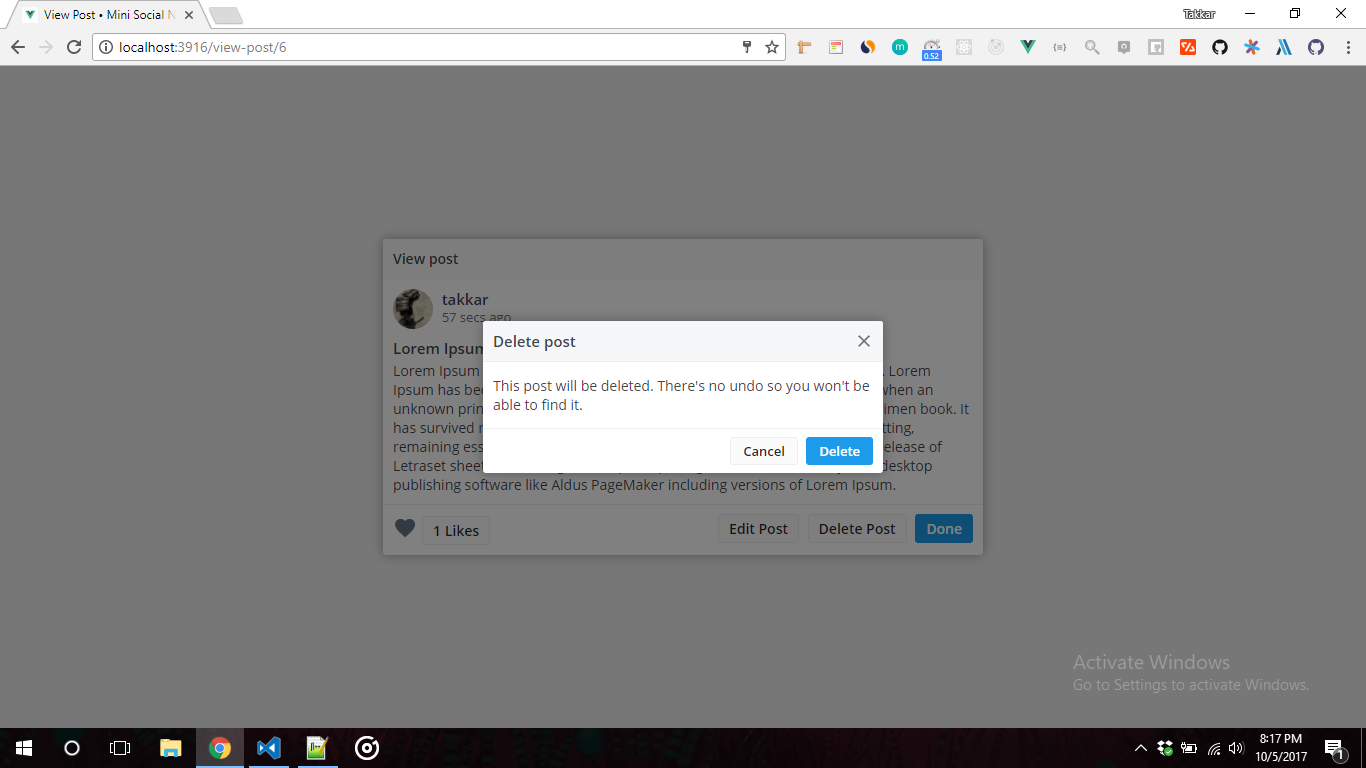
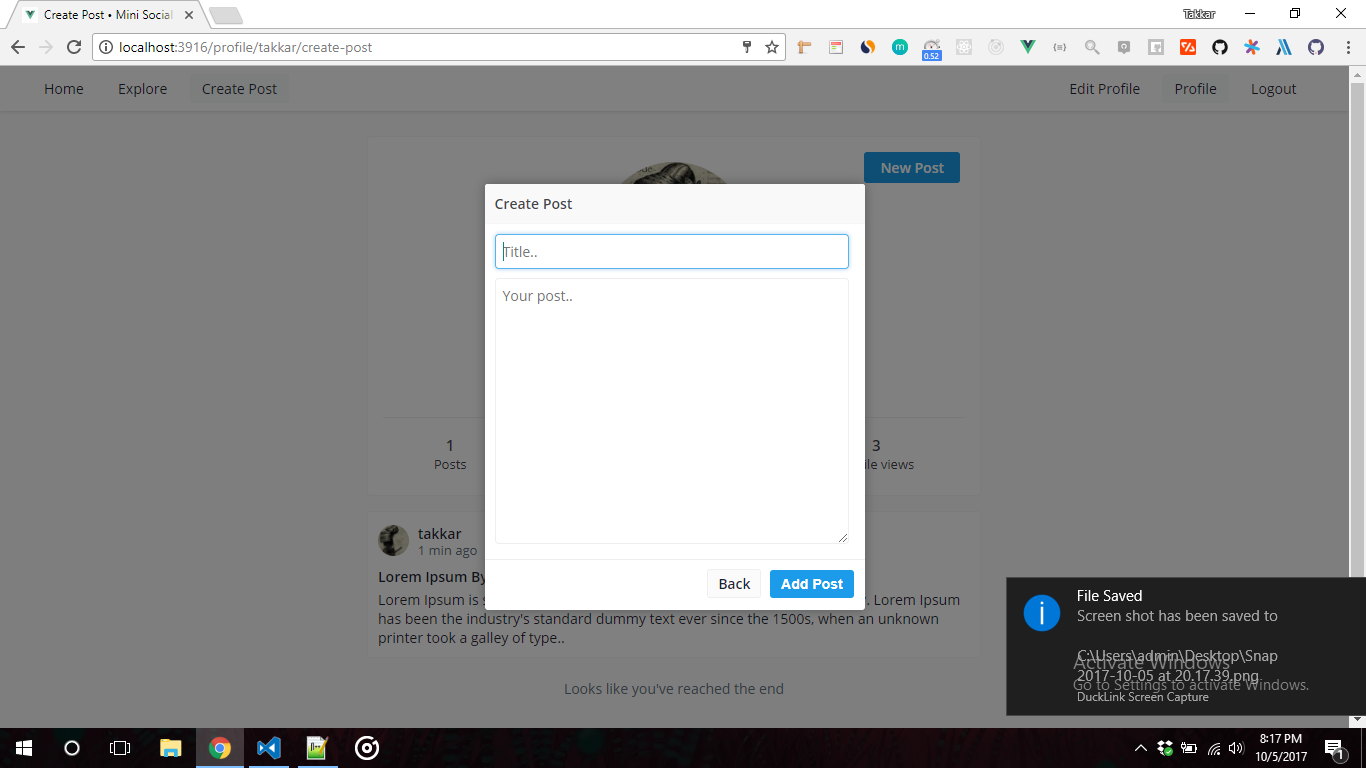
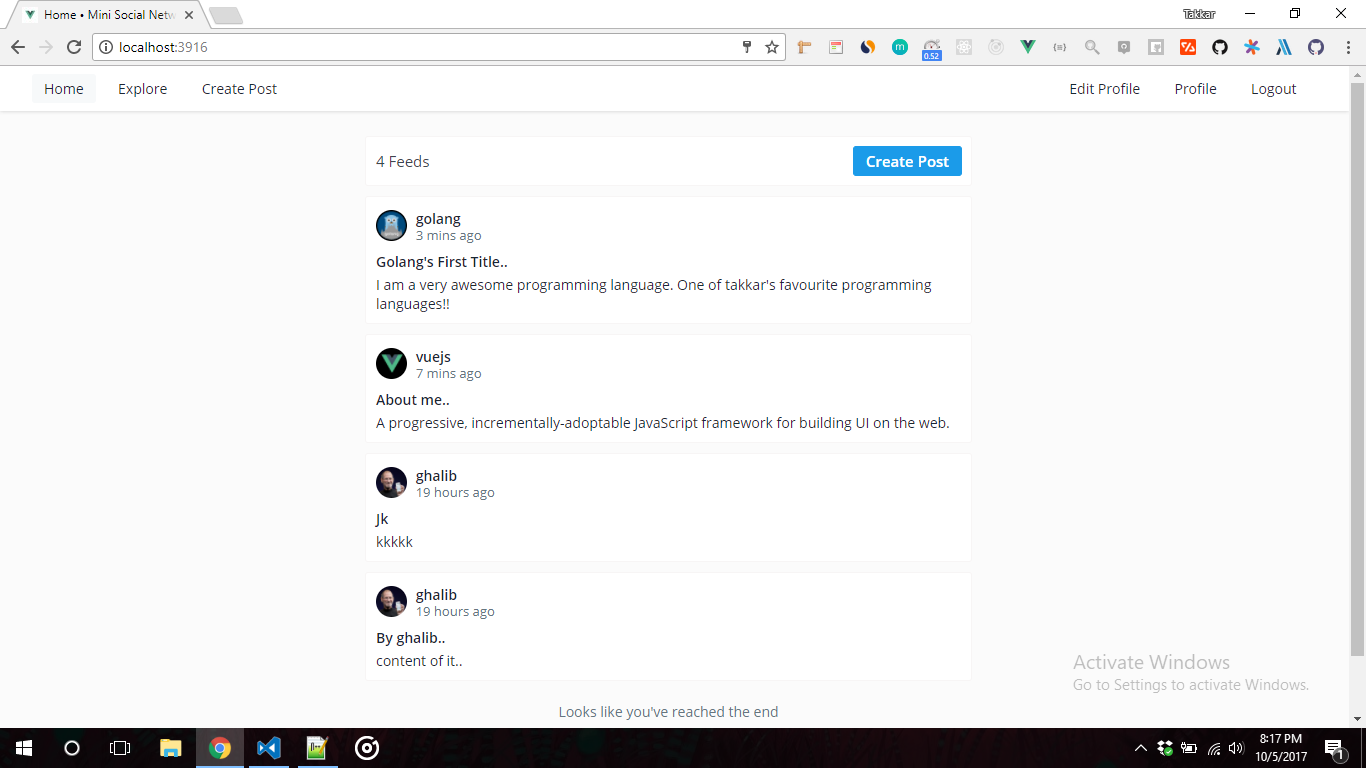
Screenshots
Below are some screenshots showcasing most of the app's features and functions.









Instalation & Usage
First you must have the latest node.js version (above v8). Also, make sure to have installed nodemon. After cloning the project and making it your own follow the steps to get it up and running.
-
Install all dependencies with npm or Yarn:
npm installor
yarn - Open PHPMyAdmin, create a Database & import
db.sqlfile. -
Create a
.envfile and insert the following code. Replace the values with your own.PORT=YOUR_PORT // desired port to localhost MYSQL_HOST="localhost" MYSQL_USER="user" // your username MYSQL_PASSWORD="password" // your password MYSQL_DATABASE="db" // name of created DB SESSION_SECRET_LETTER="anything-secret" - Start the server
npm start [OR] yarn start
At this step you might come across some errors, check your node services.
-
Now run the app
localhost:[PORT] PORT=3917 (By default)Sweet

- Enjoy!!

The SPA Vue Social-Network is open-source & hosted on GitHub under an MIT license.



